Almost all smartphones have a built-in QR-code reader meanwhile (inside the camera), or at least a good QR code reader can be installed (e.g. QR Droid for Android).
Use a QR code to link to a manual

Besides using QR codes in marketing and advertisement, you can use them as information stores, for example for manuals or reference documents.
I use them as follows: For new technical devices, I either scan the paper manual or search for an electronic PDF version on the web.
I transfer this PDF document to my own webspace. You may as well save it on Google drive and share it (i.e. create a unique link to it). In the end you need to have a unique URL pointing to the document.
Then I create a QR code from this URL, e.g. on this site.
I print this QR code, cut it out and physically attach it to the device…
Now, each time you need to look up the manual of a device, just scan it!


Update November 2022:
Things have just gotten better! I created a website 99q.eu which creates a simple website for you – within ten seconds, all for free! You have a unique URL which holds your contact data, event data, links to other sites etc. It also automatically generates a QR code for you which points to your site.
Then I use a small label printer (the PRT Qutie) to print the QR codes on a small sticker (buy it on Amazon).
See the examples on https://99q.eu/ how this could look like.
Use a QR code to move an active session to a mobile phone
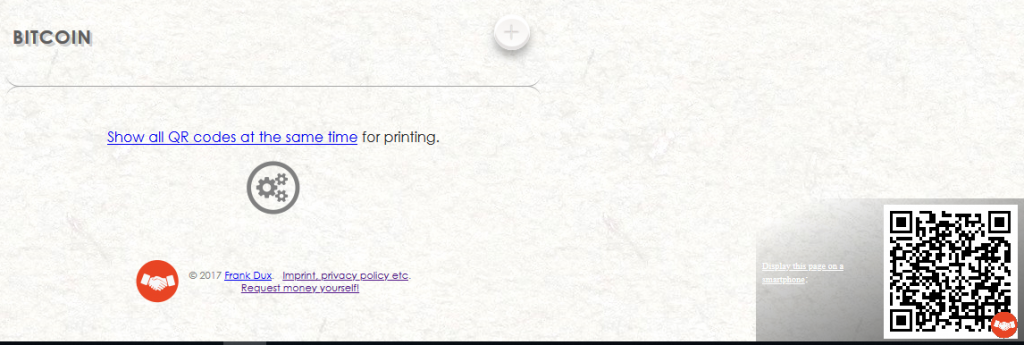
There’s also another usage scenario: Besides advertising your website with QR codes on printed paper/stickers/leaflets etc, you can use a QR code to transfer a session (of one of your websites) from a desktop browser to a mobile browser, by encoding the session data. Look at my site mandankt.de for an example (this site is in German, but the generated pages can be in English): https://www.mandankt.de/l.php?l=A3hIpKIPhDviXQhoItNg9C82J0AAwsMu
Look at it on a desktop or tablet browser – you’ll see a QR code on the bottom right. Scan this code with your mobile phone, and you’ll have the same (dynamically created) site on your phone, because the URL contains a static session ID.
Such a QR code needs to be programmatically created, via an API. I used the PHP QR Code library for that.
At first, you need to find out if the user is browsing from a mobile. There are good PHP libraries out there, but a simple approach is this:
$isMobile = false;
$useragent=$_SERVER['HTTP_USER_AGENT'];
if(preg_match('/(android|bb\d+|meego).+mobile|avantgo|bada\/|blackberry|blazer|compal|elaine|fennec|hiptop|iemobile|ip(hone|od)|iris|kindle|lge |maemo|midp|mmp|mobile.+firefox|netfront|opera m(ob|in)i|palm( os)?|phone|p(ixi|re)\/|plucker|pocket|psp|series(4|6)0|symbian|treo|up\.(browser|link)|vodafone|wap|windows ce|xda|xiino/i',$useragent)||preg_match('/1207|6310|6590|3gso|4thp|50[1-6]i|770s|802s|a wa|abac|ac(er|oo|s\-)|ai(ko|rn)|al(av|ca|co)|amoi|an(ex|ny|yw)|aptu|ar(ch|go)|as(te|us)|attw|au(di|\-m|r |s )|avan|be(ck|ll|nq)|bi(lb|rd)|bl(ac|az)|br(e|v)w|bumb|bw\-(n|u)|c55\/|capi|ccwa|cdm\-|cell|chtm|cldc|cmd\-|co(mp|nd)|craw|da(it|ll|ng)|dbte|dc\-s|devi|dica|dmob|do(c|p)o|ds(12|\-d)|el(49|ai)|em(l2|ul)|er(ic|k0)|esl8|ez([4-7]0|os|wa|ze)|fetc|fly(\-|_)|g1 u|g560|gene|gf\-5|g\-mo|go(\.w|od)|gr(ad|un)|haie|hcit|hd\-(m|p|t)|hei\-|hi(pt|ta)|hp( i|ip)|hs\-c|ht(c(\-| |_|a|g|p|s|t)|tp)|hu(aw|tc)|i\-(20|go|ma)|i230|iac( |\-|\/)|ibro|idea|ig01|ikom|im1k|inno|ipaq|iris|ja(t|v)a|jbro|jemu|jigs|kddi|keji|kgt( |\/)|klon|kpt |kwc\-|kyo(c|k)|le(no|xi)|lg( g|\/(k|l|u)|50|54|\-[a-w])|libw|lynx|m1\-w|m3ga|m50\/|ma(te|ui|xo)|mc(01|21|ca)|m\-cr|me(rc|ri)|mi(o8|oa|ts)|mmef|mo(01|02|bi|de|do|t(\-| |o|v)|zz)|mt(50|p1|v )|mwbp|mywa|n10[0-2]|n20[2-3]|n30(0|2)|n50(0|2|5)|n7(0(0|1)|10)|ne((c|m)\-|on|tf|wf|wg|wt)|nok(6|i)|nzph|o2im|op(ti|wv)|oran|owg1|p800|pan(a|d|t)|pdxg|pg(13|\-([1-8]|c))|phil|pire|pl(ay|uc)|pn\-2|po(ck|rt|se)|prox|psio|pt\-g|qa\-a|qc(07|12|21|32|60|\-[2-7]|i\-)|qtek|r380|r600|raks|rim9|ro(ve|zo)|s55\/|sa(ge|ma|mm|ms|ny|va)|sc(01|h\-|oo|p\-)|sdk\/|se(c(\-|0|1)|47|mc|nd|ri)|sgh\-|shar|sie(\-|m)|sk\-0|sl(45|id)|sm(al|ar|b3|it|t5)|so(ft|ny)|sp(01|h\-|v\-|v )|sy(01|mb)|t2(18|50)|t6(00|10|18)|ta(gt|lk)|tcl\-|tdg\-|tel(i|m)|tim\-|t\-mo|to(pl|sh)|ts(70|m\-|m3|m5)|tx\-9|up(\.b|g1|si)|utst|v400|v750|veri|vi(rg|te)|vk(40|5[0-3]|\-v)|vm40|voda|vulc|vx(52|53|60|61|70|80|81|83|85|98)|w3c(\-| )|webc|whit|wi(g |nc|nw)|wmlb|wonu|x700|yas\-|your|zeto|zte\-/i',substr($useragent,0,4))) {$isMobile = true;}Then create a QR code which contains the full URL, and position it on your site. For good measure, we also embed the logo of our site into the QR code:
if (!$isMobile) {
//html PNG location prefix
$PNG_PAGES_WEB_DIR = 'QRCodes/transfer/';
//of course we need rights to create temp dir
if (!file_exists($PNG_TEMP_DIR)) mkdir($PNG_TEMP_DIR);
$filename = $PNG_TEMP_DIR.'test.png';
$totallink = ### // this should be the URL of your site, including session ID
$errorCorrectionLevel = "M"; # L, M, Q, H
$matrixPointSizelowres = 3;
$width = '150';
$height = '150';
define('IMAGE_WIDTH',$width);
define('IMAGE_HEIGHT',$height);
// now create a QR-code with the link to the created page
$codeContents = $totallink . "\n";
$linkfilename = $PNG_TEMP_DIR.'transfer/pg'.$uniquelink.'.png';
QRcode::png($codeContents, $linkfilename, $errorCorrectionLevel, $matrixPointSizelowres,2);
$logopath = 'images/YOURLOGO.png';
// Start DRAWING LOGO IN QRCODE - based on http://ourcodeworld.com/articles/read/225/how-to-generate-qr-code-with-logo-easily-in-php-automatically
$QR = imagecreatefrompng($linkfilename);
// START TO DRAW THE IMAGE ON THE QR CODE
$logo = imagecreatefromstring(file_get_contents($logopath));
// Fix for the transparent background
imagecolortransparent($logo , imagecolorallocatealpha($logo , 0, 0, 0, 127));
imagealphablending($logo , false);
imagesavealpha($logo , true);
$QR_width = imagesx($QR);
$QR_height = imagesy($QR);
$logo_width = imagesx($logo);
$logo_height = imagesy($logo);
// Scale logo to fit in the QR Code
$logo_qr_width = $QR_width/5;
$scale = $logo_width/$logo_qr_width;
$logo_qr_height = $logo_height/$scale;
imagecopyresampled($QR, $logo, $QR_width/5*4, $QR_height/5*4, 0, 0, $logo_qr_width, $logo_qr_height, $logo_width, $logo_height);
// Save QR code again, but with logo on it
// now you have the QR code with logo in imagepng($QR,$linkfilename) - position it somewhere on your website
}The result could look like this: